@keyframes の後に任意でアニメーションの名前を決められます。 例えば、横幅が拡大するアニメーションなら sizeScale 、フェードインするアニメーションなら fadeIn のように、アニメーションの名前を任意で決めてください。 0% はアニメーション開始時を表しており、100% はアニメーション終 5フェードイン フェードインさせる場合は1フレーム目のインスタンスの「アルファ」を0%、 最後のフレームのインスタンスはプロパティ画面のカラー効果設定を「スタイルなし」にして再生してみよう。 « 7応用アニメ着色・明度 5基本のそこに2つ目のtransitionとして opacity を指定することで 0 → 1 の状態変化がおこる = フェードイン・アウトのアニメーションが描画される という

Ue4 Umgで画像のアニメーションによるフェード処理を実装する Binto Laboratory
フェードイン アニメーション
フェードイン アニメーション- 5フェードイン 45フレーム目と60フレーム目をキーフレームに変換する。 45フレームのインスタンスを選択した状態でプルダウンから「詳細」を選択して「アルファ」を0%にしてみよう。 アニメを再生すると着色したインスタンスが透明になってフェード フェードインとフェードアウト このパターンでは、ui 要素が非表示 (0% の不透明度) から表示 (100% の不透明度)、またはその逆に遷移します。 フェードインとフェードアウトのアニメーション 正しい使用方法




Akibaranger フェードイン ライディーン Livedoor Blog ブログ
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How works Test new features Press Copyright Contact us Creators イベントコマンド 変数操作 変数にイベント・主人公・仲間の各種情報を代入したい 各種情報:「X座標」「Y座標」「ジャンプ時の地面からの高さ」「向き」「画面X座標」「画面Y座標」「影グラフィック番号」「現在地点タイルのタグ番号」「イベントIDPowerPoint(パワーポイント)で設定したアニメーションの開始順を変更する方法です。 順序の編集 パワーポイントでは、効果の設定順で再生の番号が振られますが、必ずしもその通りに動かしたいとは限りませんね。順序の編集は。 アニメーションタブを選択します。
アニメーションを無効(オフ)に それでは実際に設定する作業をみていきます。 スタートメニューの「歯車」アイコンをクリックします。 Windows の設定です。 「簡単操作」をクリックします。 画面を下へスクロールしましょう。 デフォルトでは1秒でフェードインさせるなら1秒のところをクリックします(赤いバーが移動したと思います) インスペクタの不透明度を100にします おわり 表示を元に戻すのでしたらもう一度「ファンクションカーブ編集モード」を選びますフェードインする フェードアウトする 戻る
(アニメーションさせたいセレクタ) { animation 1s fadeIn;} to { opacity 05;} @keyframes fadeIn { from { opacity 0;



怖がられて頂く Ezblog



フェード イン Gear Gear
フェードインしたい要素にopacity0とfadeinのクラス指定をしておきます。フェードインするために最初に対象の要素を透明にし、その後にフェードインさせるためです。 CSS < opacity0 { opacity0;アニメーション中にアニメーションまたは背景が自然に消える シーンを切り替えたいときにフェードインフェードアウト効果を使用したい そのような機能はありますか? Camera Walk Opacityが機能しないため、方法がわかりません。About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How works Test new features Press Copyright Contact us Creators



1



お絵描きとgifアニメのフェードイン アウト 趣味日記passage
画面をスクロール時のブロック表示のアニメーションを変更できます。 アニメーションは以下の種類があります。 スライドイン フェードイン アニメーションなし アニメーションを変更する ジンドゥーアカウントにログインしてホームページを選択。 この例ではbuttonをクリックする事で、class="target"にあたる「サンプルテキスト」が1000ミリ秒(1秒)でフェードインする。show()の実際の動きをcodePenで見てみよう。 See the Pen show()01 by stand4u on CodePenfadeIn()の実際の動きをcodePenで見てみよう。 See the Pen fadeIn()01 by stand4u on CodePen多機能なgif アニメ編集サービス。 複数枚の画像を元にgif アニメを作成する機能や、mp4 / avi / webm / flv 動画をgif アニメに変換する機能、gif アニメをクロップ(トリミング)する機能、gif アニメのファイルサイズを圧縮する機能、gif アニメを回転 / 反転 / 逆再生出力 する機能、gi




Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ




Animate Css アニメーションサンプル一覧 ヨウスケのなるほどブログ
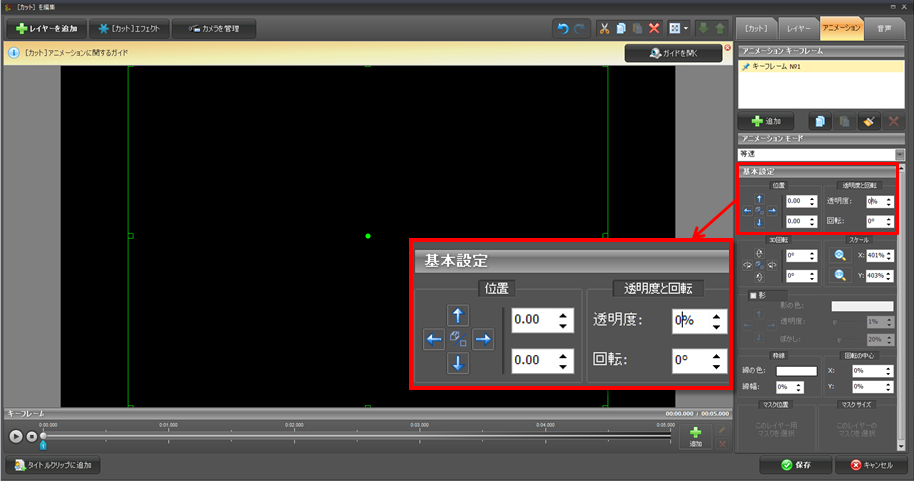
フェードイン&アウトの作成 funon > After Effectsで動画製作 > アニメーションを作成する > フェードイン&アウトの作成 不透明度プロパティを使ったアニメーションの例として、透明の状態から徐々にはっきりと透明度が変化してあらわれてくるフェードPowerPoint(パワーポイント)でアニメーションの再生の長さや開始のタイミングを調整する方法です。 再生の継続と開始の調整 効果を設定しているオブジェクトを選択し、 アニメーションタブを開きます。 タイミングにある下記で時間(秒単位)を指定します。新しく追加したアニメーションは、自動的に フェードイン に設定されます。 切り替え効果やアニメーションを変更するには、右側のパネルを使用します。 パソコンを使い、 Google スライド でプレゼンテーションを開きます。 表示 アニメーション



フェード イン Gear Gear




Like Tv 観るスパロボ ライディーン フェードイン Youtube
フェードインができそうでできなかった例 フェードインのシンプルな例は、 animation プロパティと @keyframes @規則 で、 Copied! おなじみのフェードイン・スライドイン・ズームインの紹介でした。 組み合わせてみるなど、カスタマイズもいろいろできそうです。 transform translateX(〇〇px);QPropertyAnimationを使ったウィジェットのアニメ表示 ウィジェットをフェードアウトやフェードインさせたり、色を変化させるなどしてアニメ効果をつけたい場合は QPropertyAnimation を使います。 このクラスでアニメーション可能なのは色や透過色、ウィジェットの位置や大きさなどです。




6 応用アニメ フェードイン フェードアウト 初心者のためのadobe Animateブログ




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中
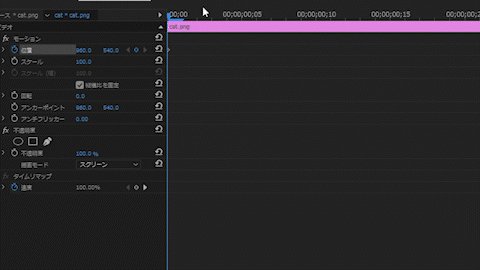
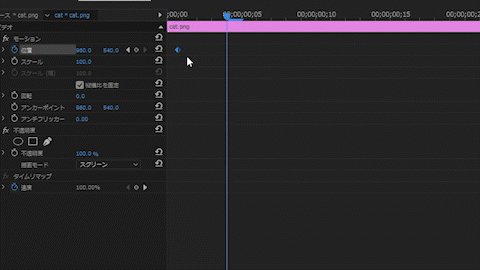
画面表示のフェードインアニメーション onAppear { withAnimation(linear( duration 0 3 )) { self opacity = 10 } } アニメーションには、SwiftUIでアニメーションを実装するときに便利な関数である 「 withAnimation 」 を使っています。 ここでは、Premiere Elements でアニメーション(キーフレーム)を設定する方法を説明します。 Premiere Elements では、動画や静止画を自由に動かしたり不透明度を設定したりすることができます。 例えば曲の歌詞を音にあわせてフェードイン(徐々に表示する} > 要素を透明にしておくためのクラスです。 JQuery




アニメマンガ名探偵すやまたくじ No Twitter 選択肢は 番一択でしょうが かと思ったら すかさず胸元にフェードイン 3期はお色気もヨーソロー Date A Live デート ア ライブiii




Fadein Fadeout Unity用ビジュアルノベルツール 宴
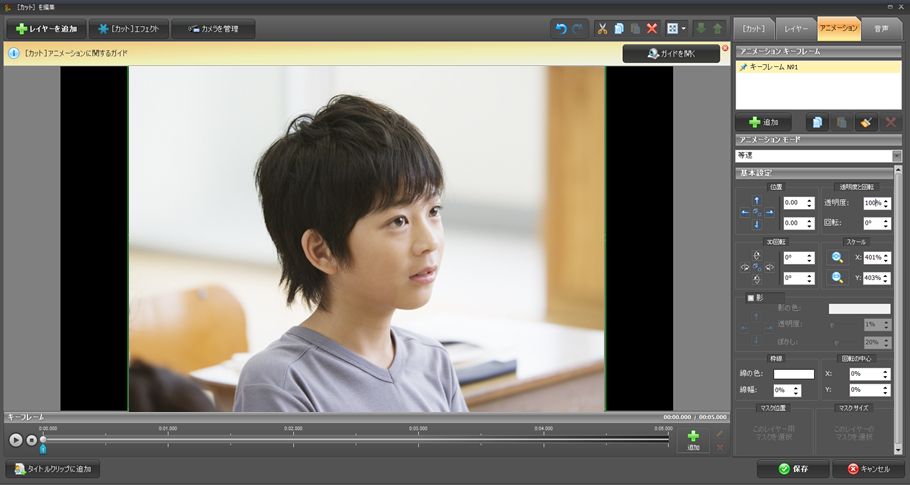
☆ アニメーション:フェードイン&フェードアウトを演出する admin T ☆ キーフレームアニメ:複数の写真や動画を動かすこのアニメ(という程でもない)の「フェードイン、フェードアウト」は Photoshop で「イメージ」→「色調補正」→「明るさ/ コントラ スト」で濃さを 5段階調節、レイヤー並べた後ImageReady起動、動画は01秒間隔で5枚 フェードイン表示は、 CSSanimation によって実装されており、フェードインさせるべき要素かどうかの判断は、 jQuery によって行われています。 以下はDEMOコードの説明です。 1jQuery jQueryは、下記12行のみ(閉じ括弧を除けば8行のみ)です。




フェード イン Youtube




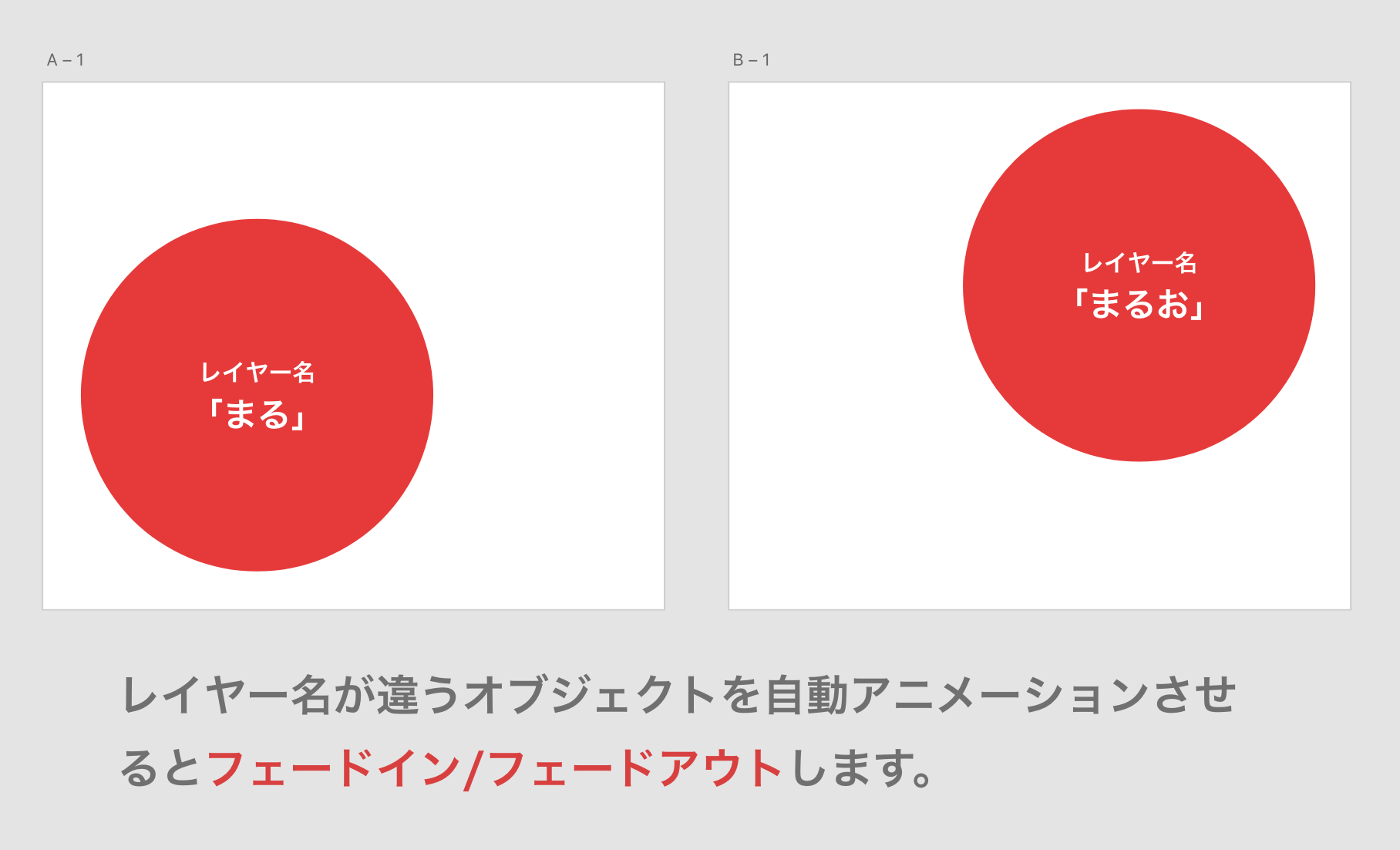
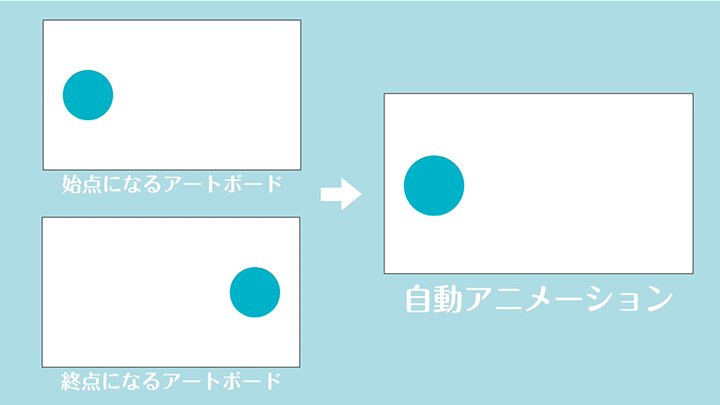
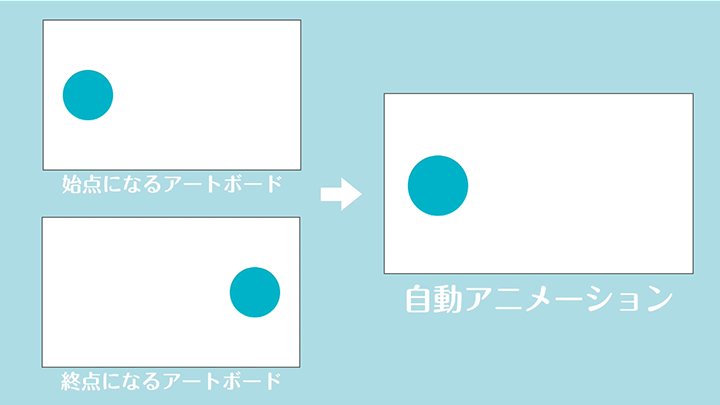
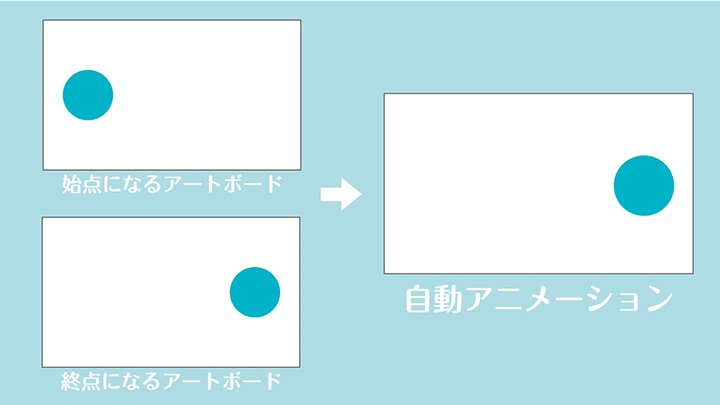
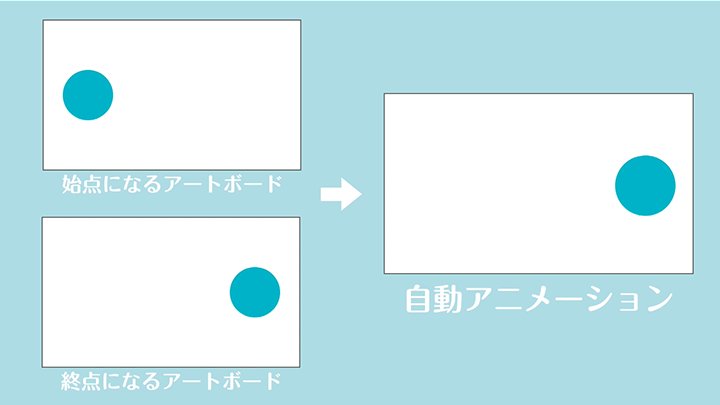
Adobe Xdの自動アニメーションを使いこなして動きのあるプロトタイプを作ろう 株式会社ウェブ企画パートナーズ
重要 1 つ目のアニメーション効果を適用した後に、アニメーションの追加 をクリックする以外の方法でアニメーション効果を追加しようとしても、追加の効果は適用できません。その場合、追加しようとしているアニメーションの効果と既存の効果が置き換えられます。




勇者ライディーン バンダイチャンネル 初回おためし無料のアニメ配信サービス




Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program




思わず真似したくなる ページ遷移のアニメーション参考事例10選 Web幹事




Jquery スクロールするとフェードインで表示されるアニメーションの作り方 Into The Program




Photoshop Gifアニメーション その2 バンフートレーニングスクール スタッフ ブログ




フェードイン 勇者ライディーン のバイク スパーカー がyzf R125ベースで蘇る バイクニュース タンデムスタイル



1




Jqueryのコピペでできるスクロールでふわっとフェードインさせるスニペット Dub Design




Ue4 Umgで画像のアニメーションによるフェード処理を実装する Binto Laboratory




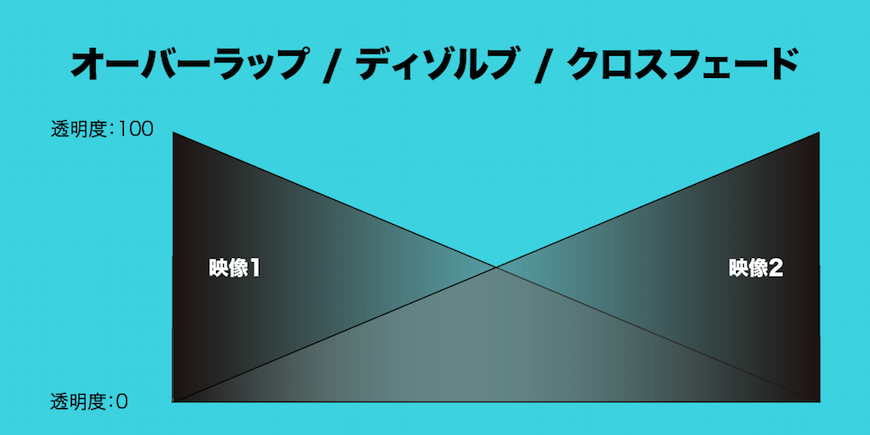
フェードアウト フェードインとは




勇者ライディーンbgm 敵の出現 フェードイン Youtube




5分で作る フェードインをanimationを使ってあっさり実装してみよう Noob Unity




cr勇者ライディーン ロングフェードイン Youtube




フェードイン アウトするgifアニメーションを作る方法 今日のどーじょー主




Cssアニメーション Keyframesとanimationプロパティの使い方




6 応用アニメ フェードイン フェードアウト 初心者のためのadobe Animateブログ



Q Az Net Fadein Open Only Css



M S C Animetion Studio Hp




Amazon 超合金魂 Gx 41s 勇者ライディーン Dxフェードインセット フィギュア ドール 通販




フェードアウト フェードインとは




Swiper Cssのみ ズームアップしながらフェードインで切り替わるスライダーの実装方法 Wemo




Ue4 Umgで画像のアニメーションによるフェード処理を実装する Binto Laboratory




Cssのopacityとtransition を使ってフェードイン フェードアウトの効果を作ってみよう 9inebb




ライゾウコン クミン激増 テンヅクデッデン デッデッデン Now I Ve Lost It I Know I Can Kill Does Truth Exists Beyond The Gates で出てくる四人のフェードイン フェードアウト 細かすぎて伝わらないアニメopの好きなとこ T Co




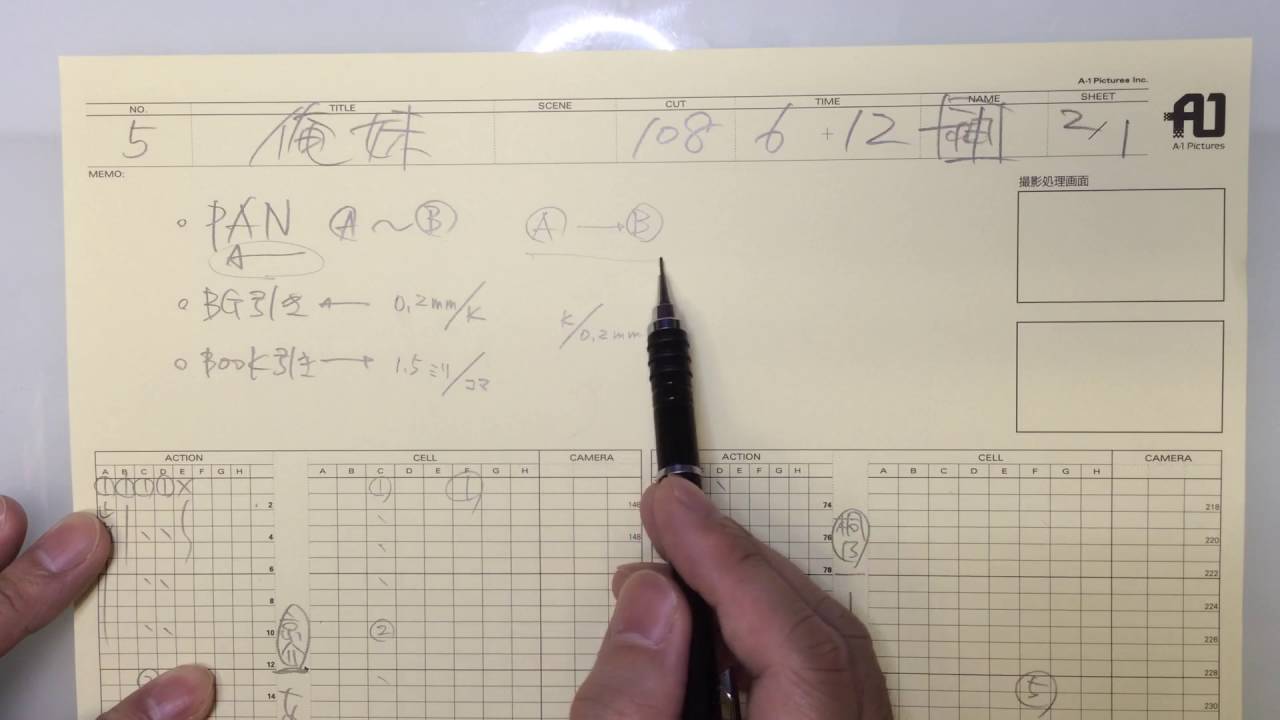
アニメーション タイムシートの書き方 Youtube



スライドのフェードイン効果 動画マニュアル Webdemo




簡単 超軽量 プラグインなしでページ遷移時にフェードイン アウトさせる方法 Wordpress テーマ Digipress




シンプルなフェードインでcssアニメーションの基礎を学び直す Qiita




フェードイン アウトするgifアニメーションを作る方法 今日のどーじょー主




アニメーション フェードイン フェードアウト を演出する Doga製品活用方法 ジェムソフト




Flutterでuiをフェードインする




Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes




Jqueryで最初にトップページを開いたときに画面全体やロゴをフェードさせる Vier Log ヴィアログ




Jquery Animate でフェードアウトとフェードインを繋げて動作させる方法 One Notes



海外のウェブサイトでよくみる 要素が画面内に入ったらふわっとフェードインするあれ の実装方法 Imasashi Net



フェード イン失敗 アニメ漫画へのボケ ボケて Bokete




アニメーション フェードイン フェードアウト を演出する Doga製品活用方法 ジェムソフト




フェードin Out Testo 千反田える 佐藤聡美 伊原摩耶花 茅野愛衣 Mtv Testi E Canzoni




Cssアニメーション コピペでok フェードインでふわっと表示する方法



最終回だけ本編中にed曲がフェードインして そのままedに繋がるアニメ作品には Yahoo 知恵袋




Css ページ読み込み時にフワっとスライドフェードインするアニメーション




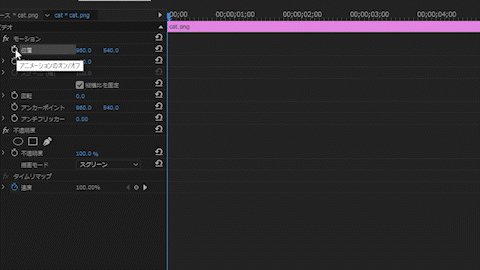
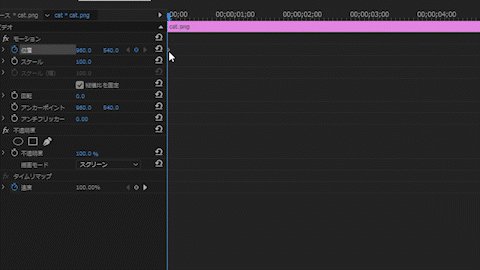
Premiere Pro モーションと不透明度でアニメーションを作成 Freesoftconcierge




フェードについて Live2d Manuals Tutorials




Css 文字 アニメーション サンプル Letternays




Lpにアニメーションを入れられるサービス4選 3points




ライゾウコン クミン激増 テンヅクデッデン デッデッデン Now I Ve Lost It I Know I Can Kill Does Truth Exists Beyond The Gates で出てくる四人のフェードイン フェードアウト 細かすぎて伝わらないアニメopの好きなとこ T Co




フェードイン アウトのスライドメニューをcssアニメーションで簡単に実装 Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ




フェードアウト フェードインとは




フェードイン 羽生の愉快な仲間たちのブログ




フェードについて Live2d Manuals Tutorials




Ue4 Umgで画像のアニメーションによるフェード処理を実装する Binto Laboratory




Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips




スクロールでフェードイン表示させる方法 Jquery Html Css L Natsukimemo なつ記メモ Of Webデザインtips




Akibaranger フェードイン ライディーン Livedoor Blog ブログ




Cssで上下から横からフェードインしながらスライドイン L Natsukimemo なつ記メモ Of Webデザインtips




ほたるさんフェードインgif 猿山有希樹 さんのイラスト ニコニコ静画 イラスト




Scale Al Loco13周年 コロナ自粛休業中 5 15 金 本日初zoom どなた様もオッケ しれーっとやります しれーっと参加してね 連絡はdm メール お電話等でなおまで Zoomまだ慣れてないので不手際あっても怒らずあやして下さい Zoomでscale




ティラノスクリプト クリック待ちグリフをフェードインさせる ねこの Note



スライドのフェードイン効果 動画マニュアル Webdemo




フェードアウト フェードインとは




Cssアニメーションで背景画像をフェードイン切り替え Qiita



絵コンテ




Css だけで Web ページのフェードイン表示を実装する方法 Q Az




ページ遷移時のフェードインアニメーションをcssのみで実装する Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




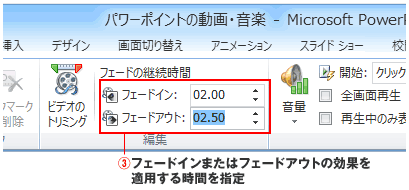
Powerpoint 動画の開始終了とフェードイン アウト Powerpoint パワーポイントの使い方



アニメライディーンのフェードインって どう言う意味で使われてるんで Yahoo 知恵袋




ブログカスタマイズ Cssとjqueryで要素をふわっとフェードイン 吹き出し 囲み枠 リストなどに使えるよ ちゃんこめblog インド在住olの雑記ブログ




フェードイン 羽生の愉快な仲間たちのブログ



さりげなくカッコイイ ブロックアニメーションの設定 成果につながるwebスキルアッププログラム




Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes




6 応用アニメ フェードイン フェードアウト 初心者のためのadobe Animateブログ




Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog



絵コンテ



スライドのフェードイン効果 動画マニュアル Webdemo




6 応用アニメ フェードイン フェードアウト 初心者のためのadobe Animateブログ
-5.png?width=830&name=%E5%86%92%E9%A0%AD%E6%8C%A8%E6%8B%B6%20(4)-5.png)



フェードアウト フェードインとは




Powerpointで星が瞬くキラキラアニメーションを作る方法 Ppdtp



Q Tbn And9gcqrfw8kpyyxdqqykz4xu Qeifiziiac8pfblspi F7ufue Qucw Usqp Cau




フェードアウト フェードインとは




ウィンドウをスクロールすると下からふわっとコンテンツがフェードインする実装 Recooord ホームページ制作で扱うコード プログラムを掲載




Cssとテキストで実装するローディングアニメーションのサンプルコード Nxworld



Q Tbn And9gcs Ivugek3sjvl6ua8q Qgjd2qlrdakphngjbezui Sj2j3kq1s Usqp Cau




アニメーション機能の質問 フェードイン フェードアウト Clip Studio Ask




Photoshop トゥイーン機能を使って滑らかなgifアニメを作る方法 Blog 株式会社エムハンド M Hand Inc




Adobe Xdの自動アニメーションとドラッグジェスチャーを使いこなそう Ics Media




Cssでふわっとフェードインさせる方法 Keyframesアニメーション入門 L Natsukimemo なつ記メモ Of Webデザインtips




Ue4 Umgで画像のアニメーションによるフェード処理を実装する Binto Laboratory




フェードイン 最後の提供まで ちゃんと ありやとざいました ありがとうございました 深アニブログ 深夜アニメのブログ




クリスタのアニメ機能のキーフレームについて Clip Studio Ask




Cssで上下左右のフェードインアニメーションを実装する方法



0 件のコメント:
コメントを投稿